Y[wai]
Y[wai] : Web Application Innovator
Y[wai] is a web development UI/UX platform based on pure HTML, HTML5, and JavaScript.
You can quickly and easily innovate your web development and maintenance process.

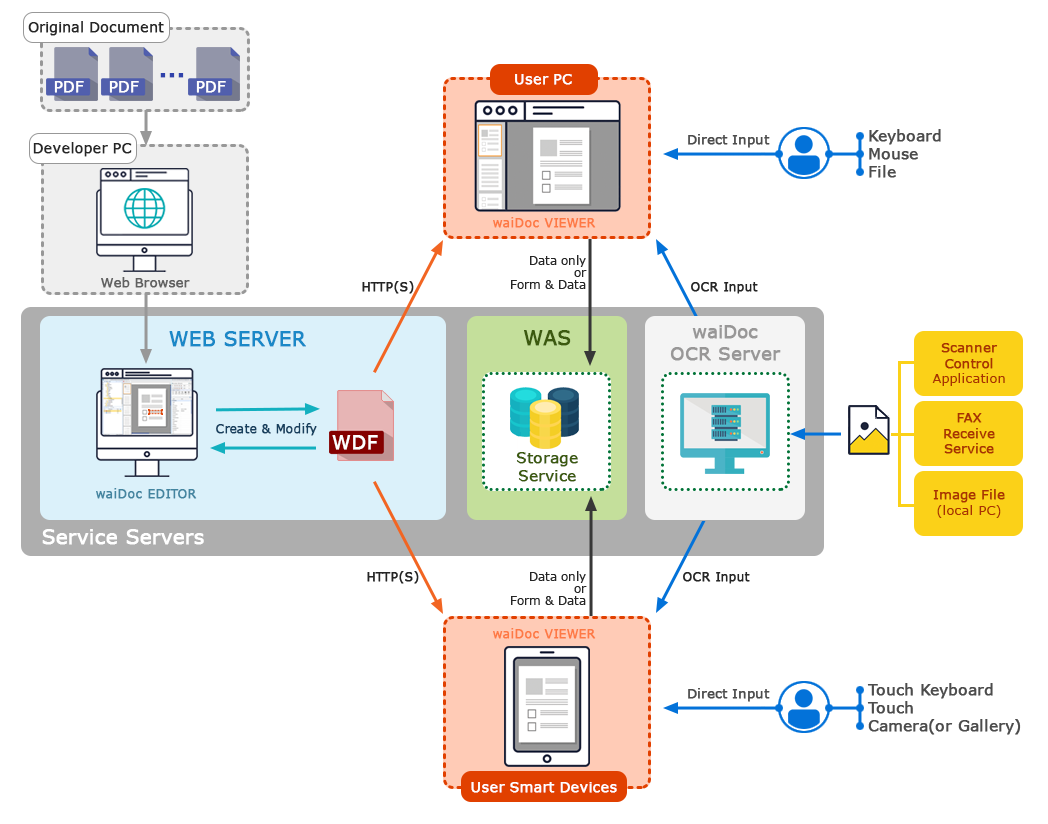
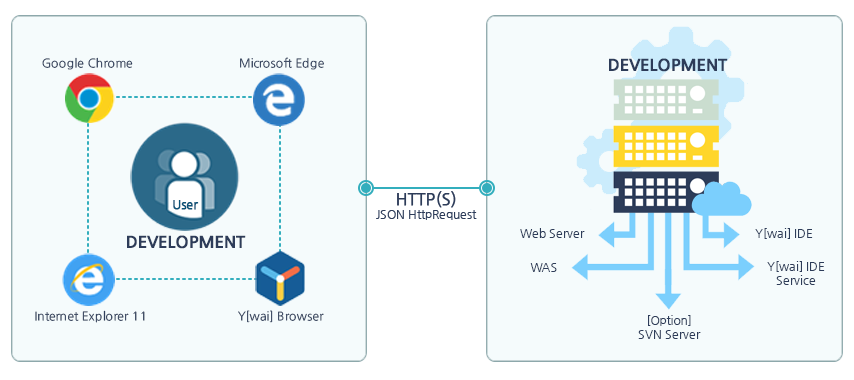
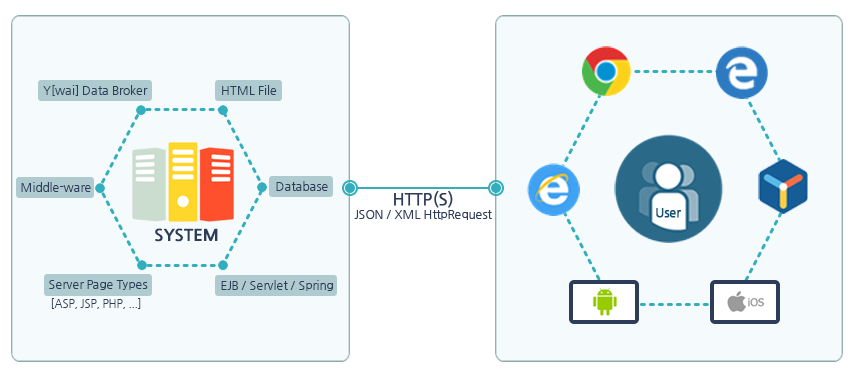
A normalized web system architecture that supports any type of web server & WAS
Supports various web system types and SVN Server
As a general web system configuration, it works regardless of the web server and WAS type to help build various types of web services.
for developer's convenience and easy and fast development.

and guarantees the best performance, speed, and stability.

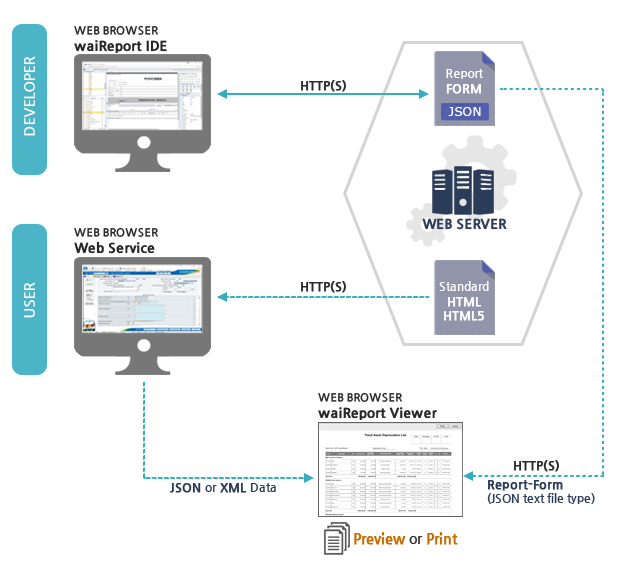
Architecture : Development

Architecture : Run-time

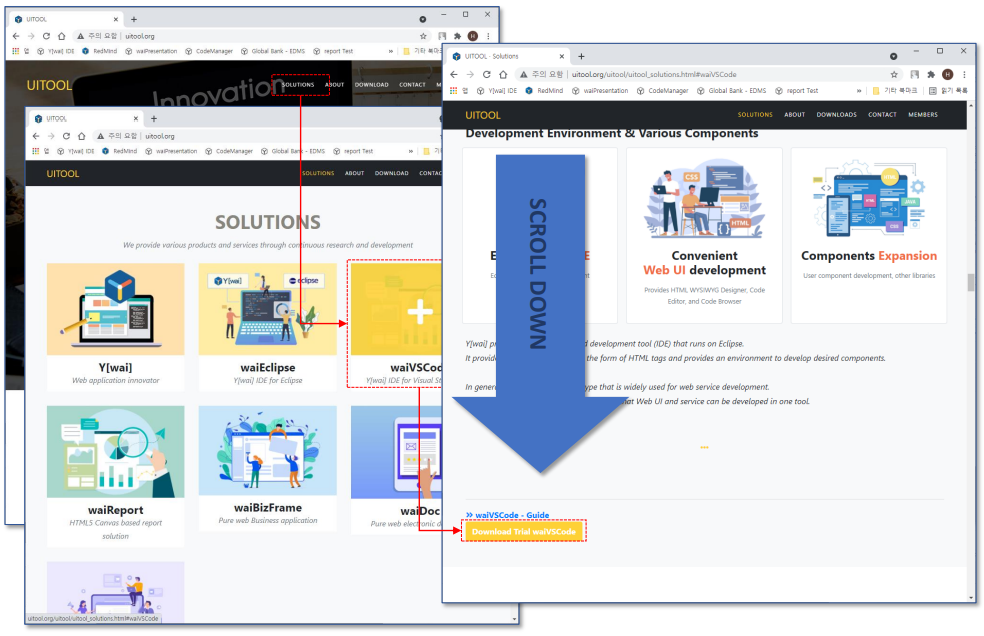
Development Environment & Various Components

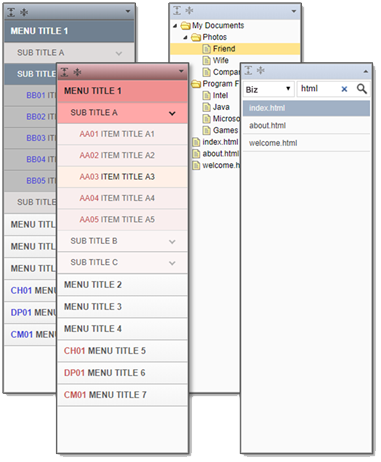
Custom Tag Componets
Custom HTML tag type components
based on HTML, HTML5, JavaScript

Components Expansion
Develops user components and other libraries
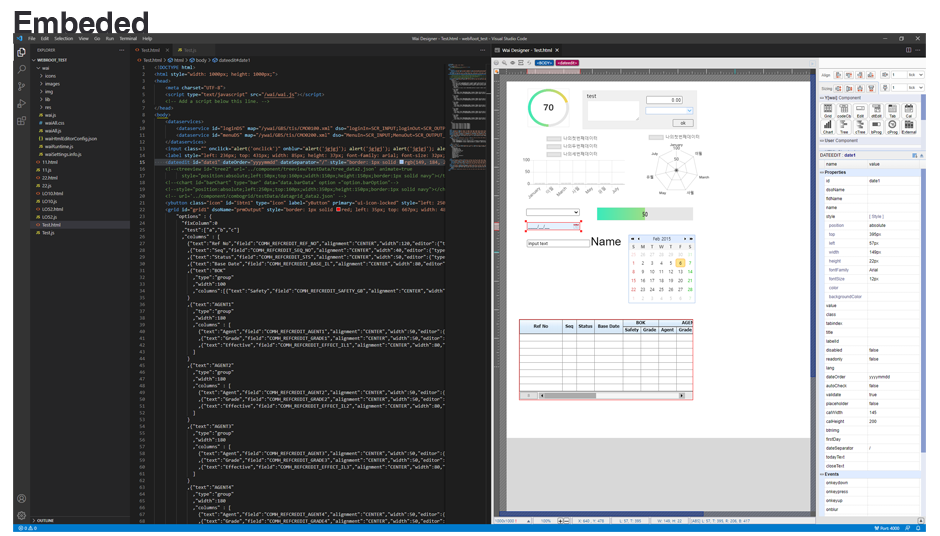
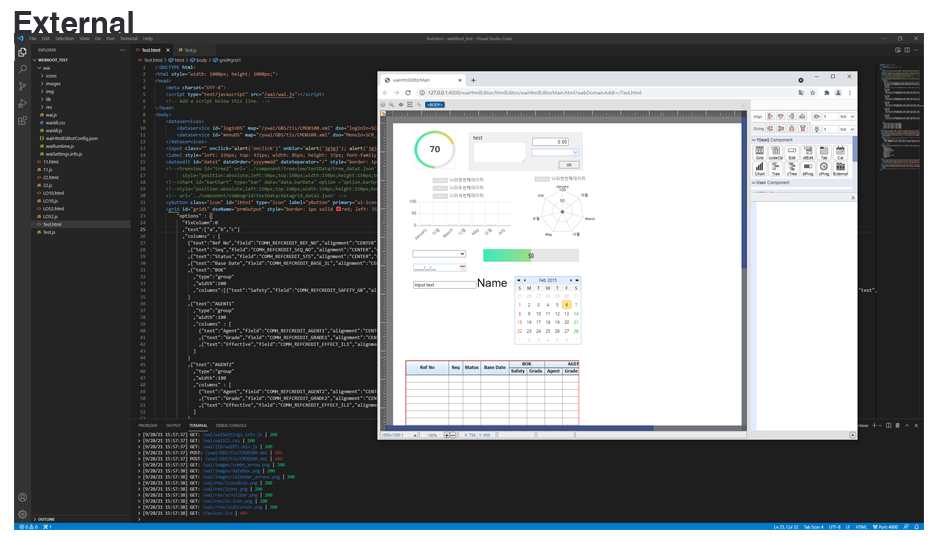
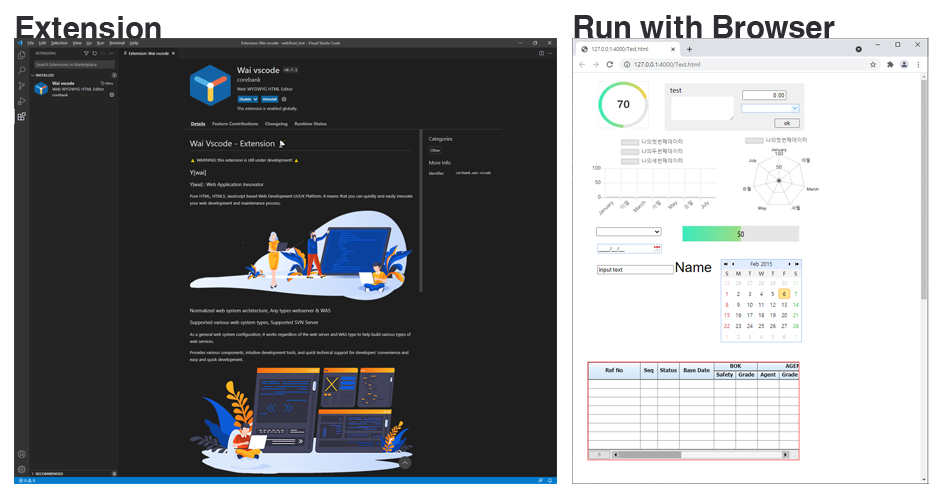
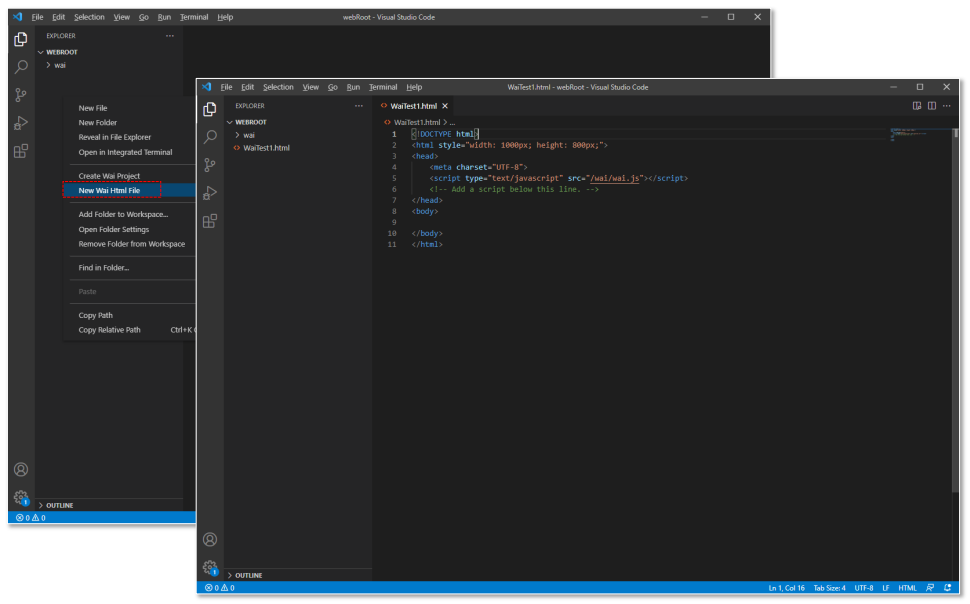
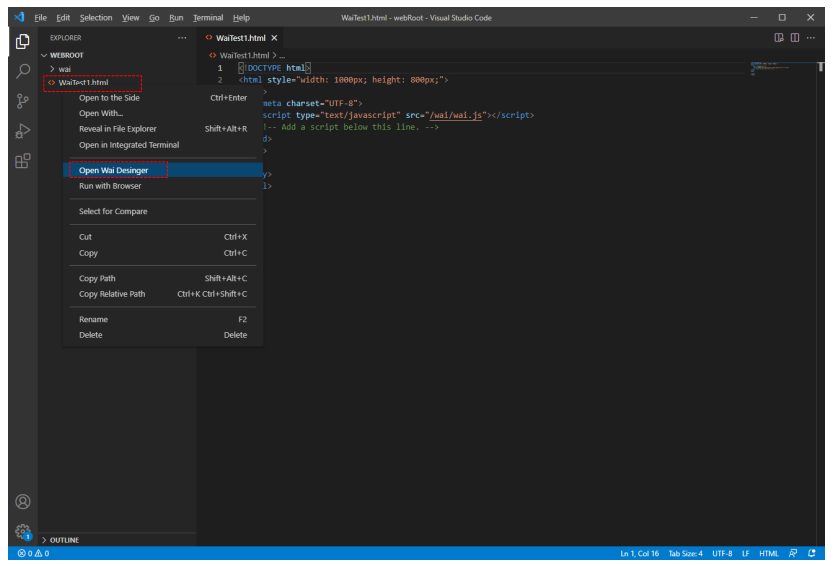
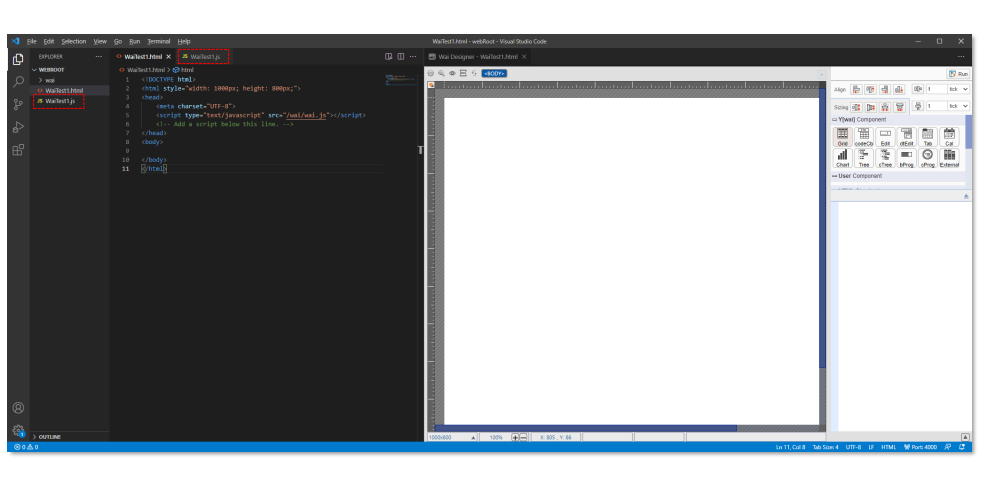
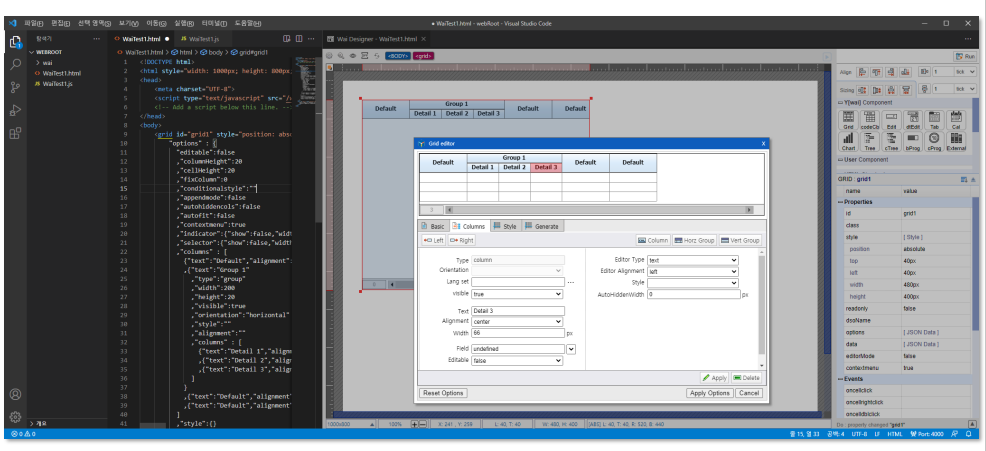
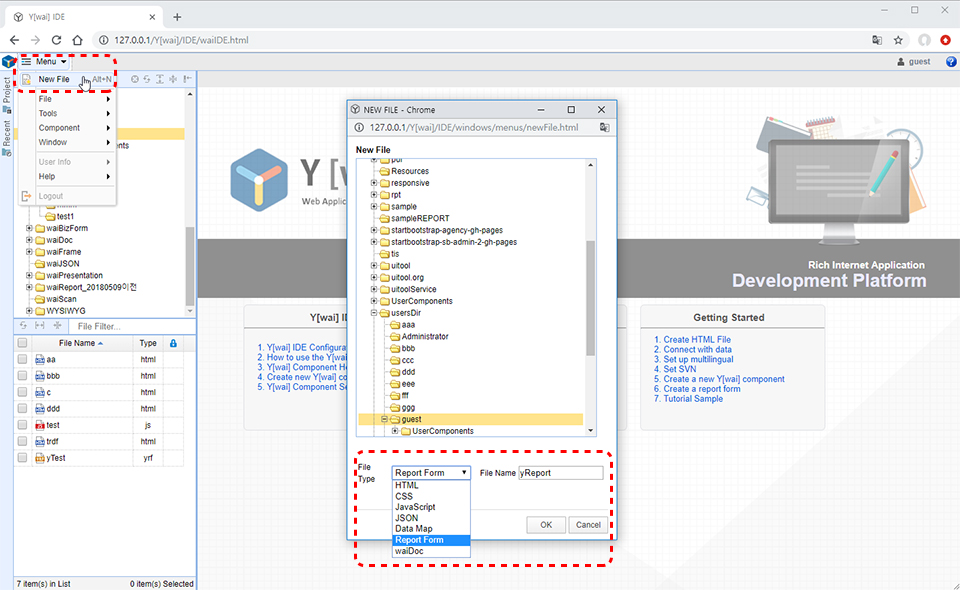
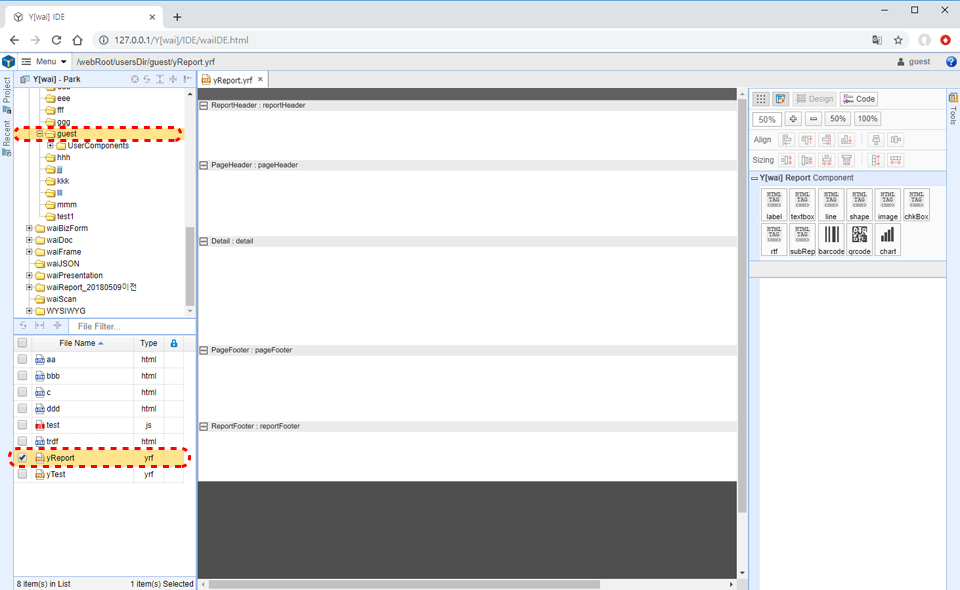
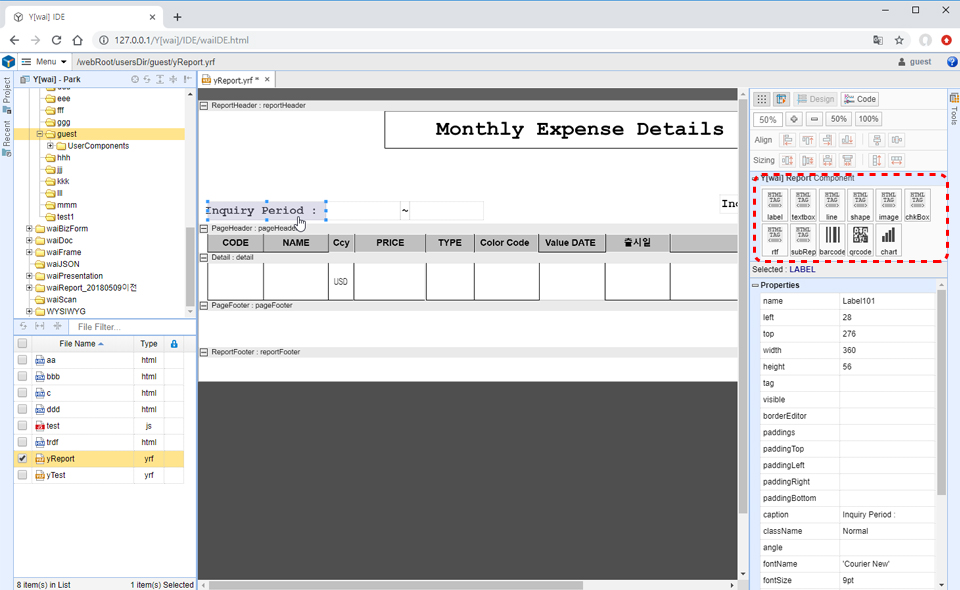
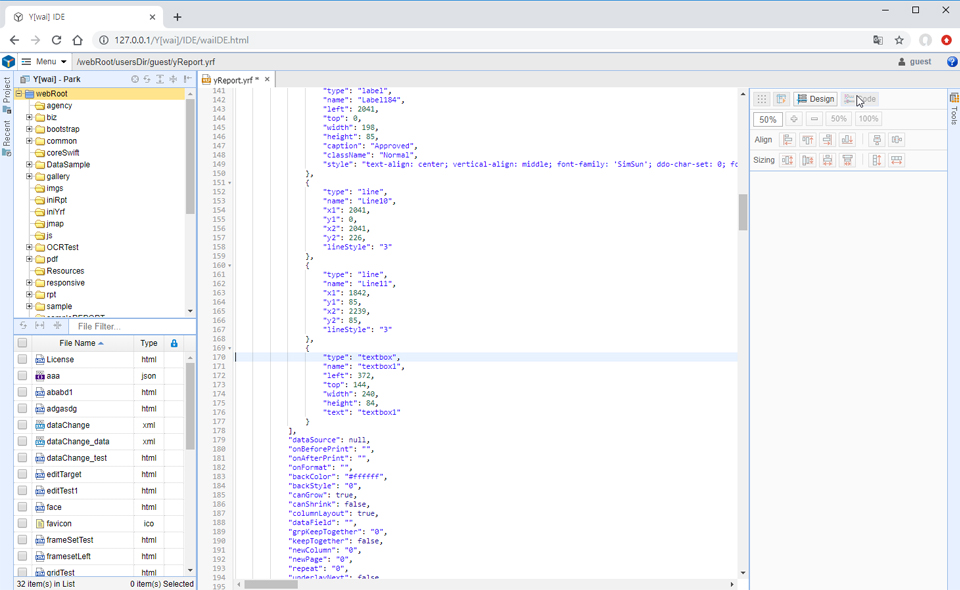
User component development Implementing 3rd party pluginY[wai] provides a WYSIWYG based development tool(IDE) that runs in a web browser without additional download and installation.
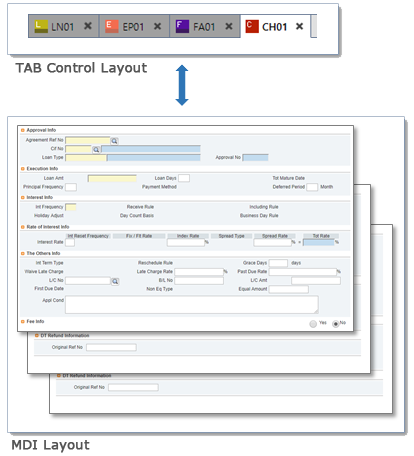
It provides various components in the form of HTML tag and the environment to develop the components you want.
Data Control & Responsive Web

AJAX(AJAJ) Data transaction
Separates screen and data
Supports AJAX(AJAJ) data transaction
module

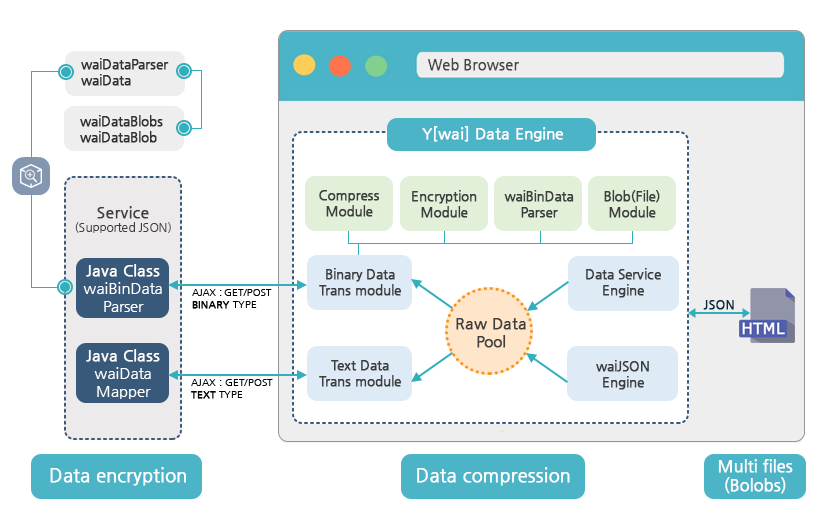
Binary Data Processing
Supports Zip compress, encryption,
append file or blob data
Data can be processed in JSON or XML format using automation components or extended JSON objects.
It supports asynchronous communication with separated screen and data.
If you request data after loading the screen, the objectified data will be loaded.
Supports AJAX(AJAJ) data transaction module
Supports getting JSON data from screen or specific HTML object
and putting JSON data to screen or specific HTML object.
Data in binary format (images, files, etc.) is treated as JSON data and blob data.
It provides compression and encryption, and decompression and decryption.
Architecture : Binary Data Process

Supports responsive web development.
It supports “Bootstrap” and most “Bootstrap” themes.
All components support resizable & responsive function.
It supports responsive web design in Y[wai] IDE.
[ Responsive Web - Guide 1 ]
[ Responsive Web - Sample 2 ~ 9 ]
Y[wai] v2.0.2 (April 18, 2022) Release notes
waiPresentation v1.0 (June 1, 2019) Release notes